Overview
While trending the Lighthouse metrics for Shop on the MTN website. We notices a huge spike in Cumulative Layout Shift (CLS). This audit is to discover what changed.
Methodology
In our analysis, to provide a comprehensive and impartial review of MTN Nigeria Shop's website Cumulative Layout Shift metric. Synthetic monitoring techniques were utilized to assess the site's performance on different devices and under varying network conditions. To replicate real user interactions, we incorporated the use of Chrome DevTools into our assessment strategy.
Network speed
- Desktop: Cable
- Page(s) tested: Product Page
Time Period
March 13 - March 17, 2024 (PST)
Frequently asked questions about CLS
- What is Cumulative Layout Shift (CLS)?
- Cumulative Layout Shift is one of the three Core Web Vitals. It measures the Layout Stability of tha page.
- Why is CLS important?
- CLS helps in tracking movements that could be annoying to your website's visitors.
- When should I be concerned about my CLS score?
- CLS is score in three ranges, good, needs improvement and poor.
-- Good: < 0.1 (Less than 10% of the page content shifts)
-- Needs Improvement: 0.1 - 0.25 (Between 10% - 25% ... )
-- Poor: > 0.25 (More than 25% ... )
Observations
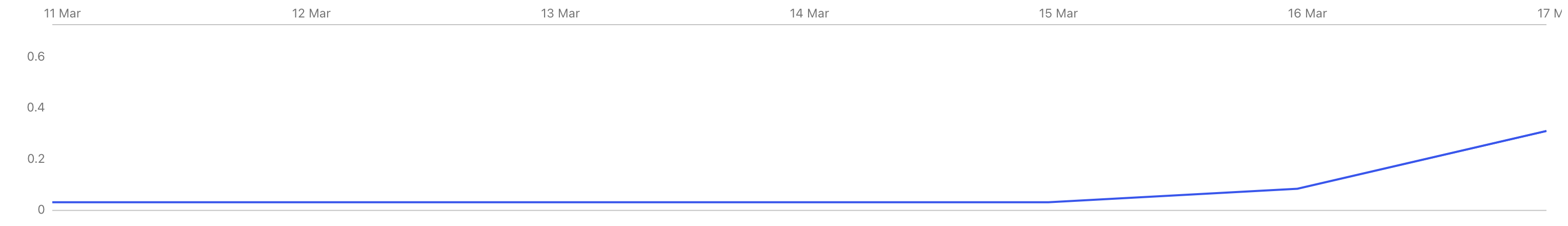
Using scheduled Synthetic tests, we were alerted to a spike in Cumulative Layout Shift (CLS) on the Product page of the MTN Nigeria shop website.
 From the graph above, we see than CLS moves from 0.032 as of March 14th, 2024 11:01pm PST to 0.085 as of March 15th 11:01pm PST to 0.312 as of March 16th 11:01 PST. These increase went from the good range to the poor range quite rapidly.
From the graph above, we see than CLS moves from 0.032 as of March 14th, 2024 11:01pm PST to 0.085 as of March 15th 11:01pm PST to 0.312 as of March 16th 11:01 PST. These increase went from the good range to the poor range quite rapidly.
Let's examine what changed.
14th, to the 15th.
The CLS metric jumped from 0.032 to 0.085, this is still within the good range.
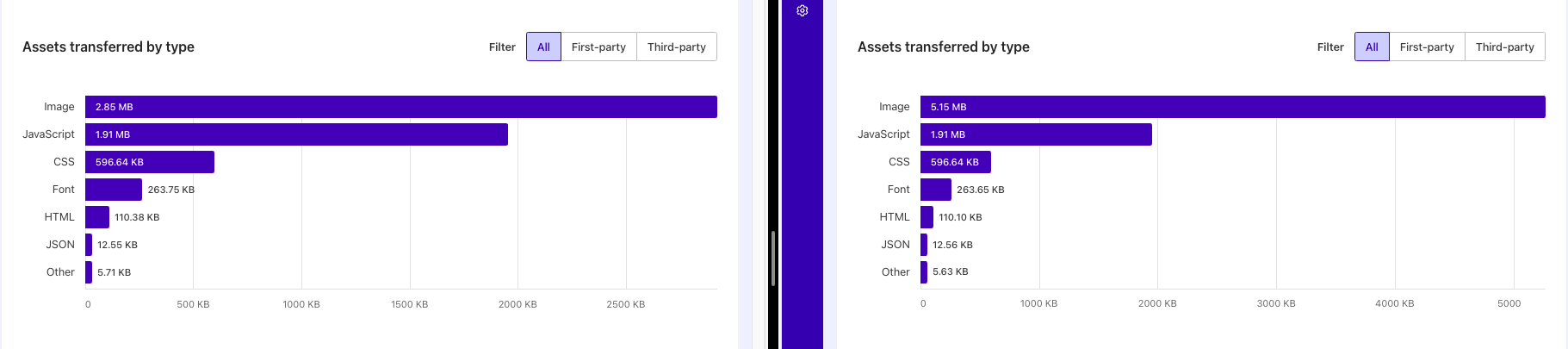
14th, to the 16th.
The size of assets of image assets on the page increased by almost 100%

Opportunities
- Address the image size increase
- Ensure height attributes are added.
- Consider investigating why TTFB and FCP are high.